openKylin UraSDK:突破限制,快速构建高质量跨平台应用!
一、UraSDK 是什么
UraSDK是一个包含了跨平台框架、功能插件库和UI组件库的混合应用程序开发解决方案,由openKylin社区HTML5 SIG主导开发。基于UraSDK,开发者通过使用标准化的Web技术及现代的Web API就能创建出高质量的、可跨平台运行的原生应用,并且可以做到仅用一份代码就可生产出能在多端运行的应用。目前,UraSDK已支持Web、Android、iOS和Linux平台。
注意:标准化的Web技术指HTML5、CSS和JavaScript;现代的Web API包括如Custom Elements、Shadow DOM和PointerEvent等在内的Web相关接口。
二、UraSDK 开发愿景
当前,随着终端用户手上各种形态的设备越来越多,设备上的操作系统也多种多样,移动端有Android和iOS,桌面端有Windows、MacOS、Linux。开发者不仅需要面向多形态终端开发应用,还要面对跨操作系统和跨编程语言开发带来的困难。
在国内的桌面端应用中,大如QQ这种体量的应用也苦于多端不统一而带来用户体验不一致的问题。据悉新版QQ选择采用Electron技术来做到桌面端跨平台,其他的包括网易云音乐、迅雷、VS Code等软件也纷纷选择了类似Electron/CEF这样的Web技术路线,不一而足。
在国外的移动端应用中,从数年前采用Cordova-PhoneGap到现在采用Capacitor-Ionic 等Hybrid(混合开发)技术,利用HTML5加原生能力来开发轻量化应用的实践一直都屡见不鲜。目前,虽然在国内的移动端应用中Hybrid技术的使用已十分广泛,但基本是在围绕各家自己的应用内容生态作拓展,并不是出于多端统一的目的。
因此,作为openKylin社区的HTML5 SIG组,我们想要开发一款Hybrid技术解决方案的SDK,它能够提供良好的外部插件扩展,拥有事件机制、JS API注入、Web和Native双工通信等基础能力,并拥有足够丰富且易用易扩展的插件生态。使用这款SDK开发出的应用可在多个平台上有贴近原生应用的UI效果,实现一致的功能使用体验,解决应用多端兼容的问题,让开发者不用再依照不同的前端框架或小程序平台定义的DSL(Domain Specific Language)来编写应用。
基于以上想法,openKylin HTML5 SIG组将UraSDK的开发愿景明确了下来:
- 进一步降低跨端应用开发门槛,减轻开发者心智负担;
- 改善应用程序外观视觉和交互;
- 遵循开放稳定的Web标准;
- 与前端UI框架解耦,开发者可自由选择;
- 可横向扩展的插件系统;
- 多端一致的使用体验。
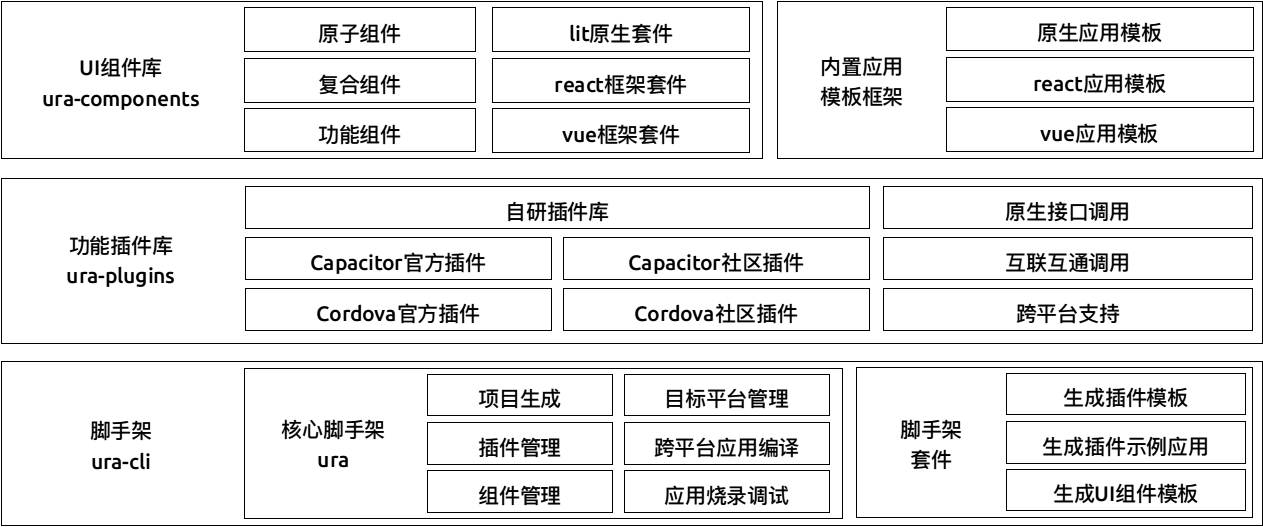
三、UraSDK 组成架构
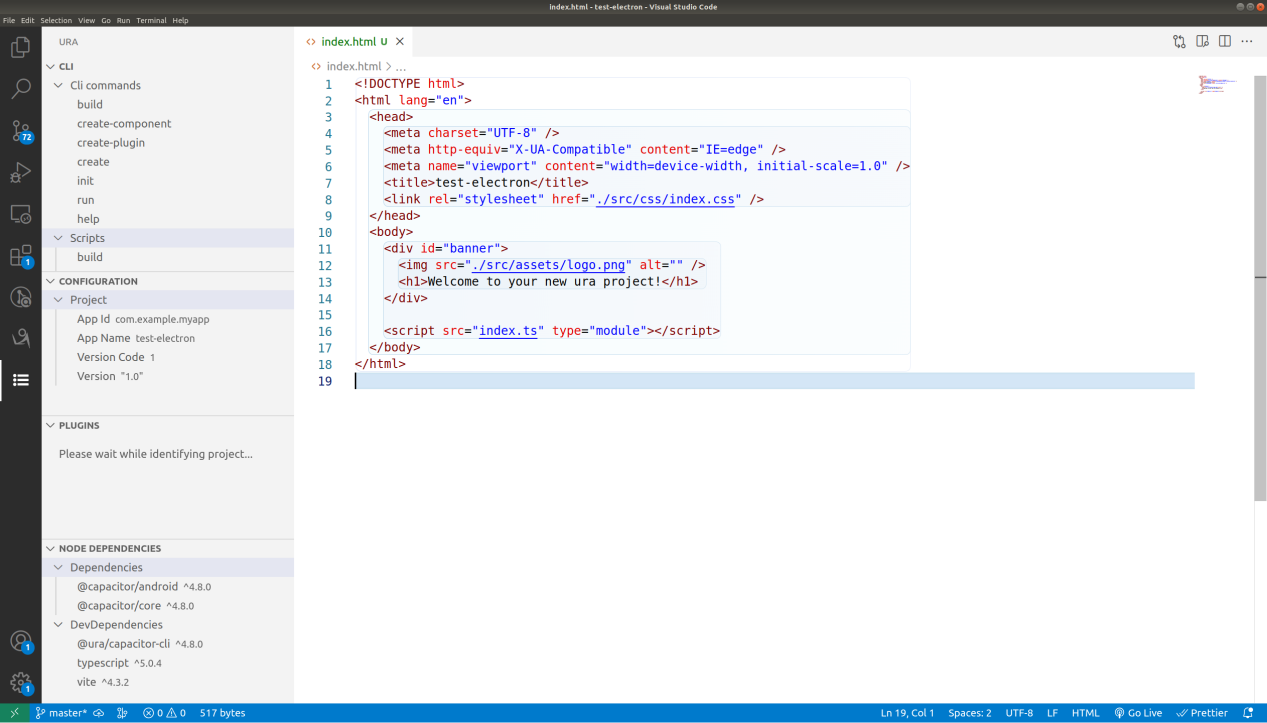
01脚手架(ura-cli)
提供从项目生成、插件和组件管理、编译平台管理、到应用编译烧录调试的全套功能,以及其他提升开发效率的插件,并帮助组件模板生成、测试示例应用生成。
02功能插件库(ura-plugins)
提供自研插件库支持,包括原生硬件功能、互联互通功能的自研插件库支持,提供 Capacitor、Cordova官方及社区平台的海量插件支持。
03UI组件库(ura-components)
聚焦前端用户体验和UI交互,提供开箱即用的UI组件支持,目前已完成五十余款Lit版本的组件,基于Vue和React版本的组件也正在开发中,ura-components当前已在openKylin社区代码库开源。项目地址如下:
https://gitee.com/openkylin/ura-components
04应用模板(ura-templates)
UraSDK提供包括Lit(基于原生Web组件)、React和Vue的应用框架和应用模板支持,不限制使用哪一种前端UI框架。

注意:Lit是一个生产简单易用、性能良好的原生Web组件(Web Components)的框架。另外,像 ura-web-libs仓库中提供了一些高性能的、实用的事件交互库和图形效果库正在逐步解耦抽出。
- 跨平台基座
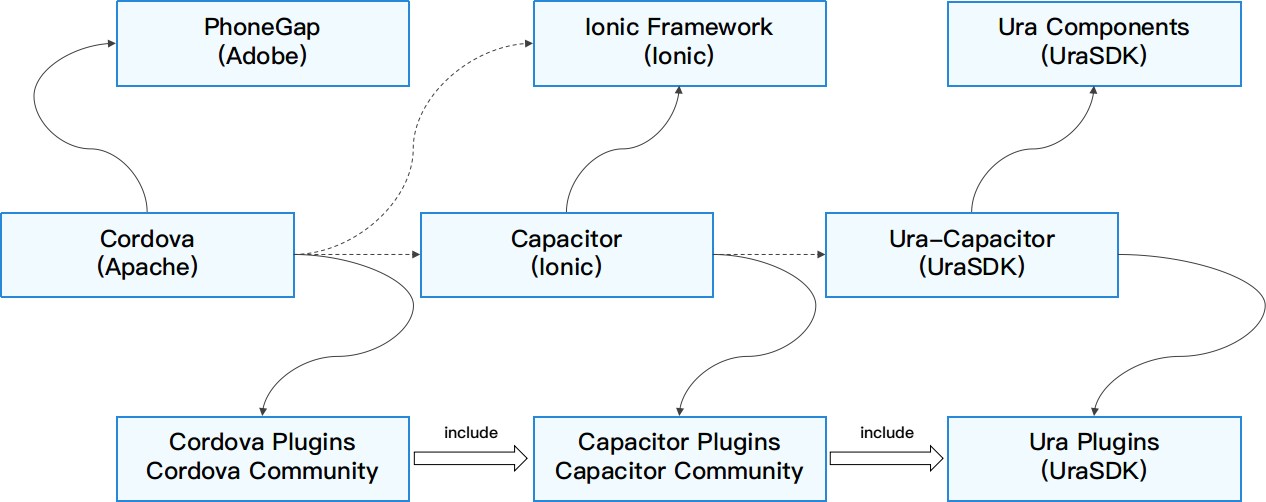
Capacitor平台可看作是Cordova平台的后继者,它向前兼容了大多数的Cordova插件,同时Capacitor官方团队也维护了一组插件,包括app管理、fs文件系统等,并且目前Capacitor社区中也有许多优质开源插件可以使用。UraSDK中的跨平台基座目前基于Capacitor平台进行了二次开发,兼容了多个目标平台,支持开发者利用Cordova和Capacitor两大平台的海量插件。

注意:Ionic Framework刚面世时将Apache Cordova作为跨平台基座,Ionic在前端层绑定Angular作为UI框架。之后为了适应新的ES Module的标准、追求更简洁的插件自研开发了Capacitor平台。未来UraSDK也可能去自研跨平台基座。
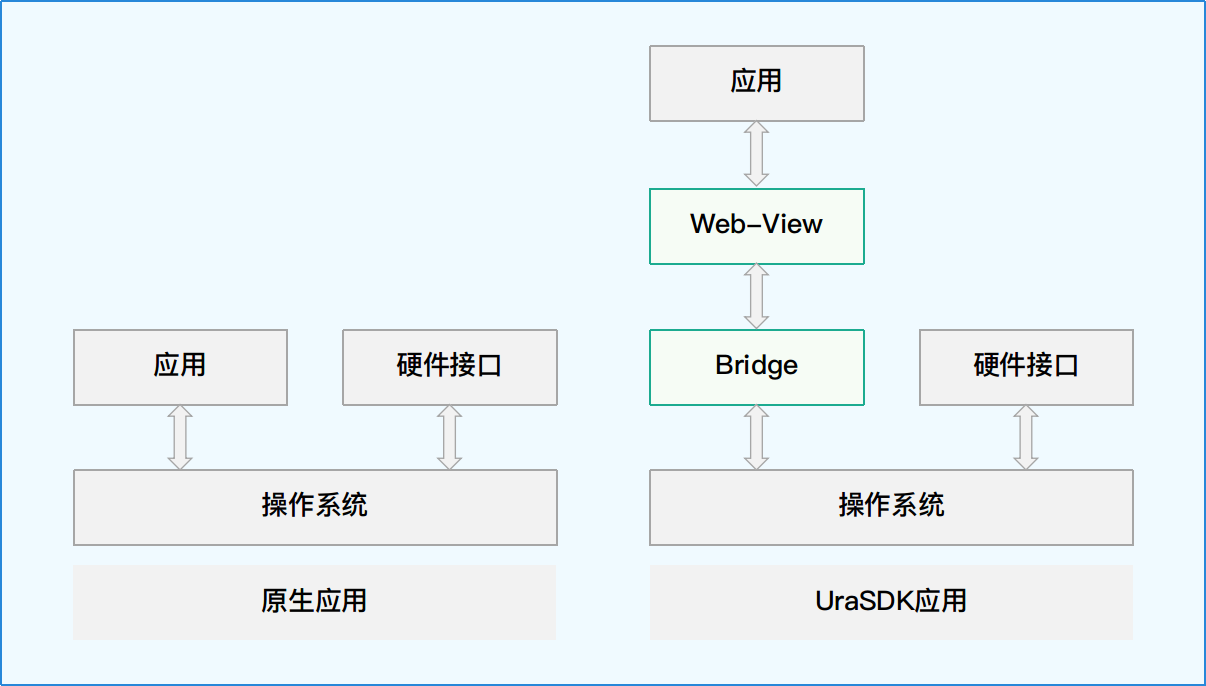
- web-view
当前<web-view>中已内置提供了一些硬件功能调用的HTML5 API,包括摄像头、蓝牙、GPS和传感器等,但对于许多未标准化的硬件相关或系统相关的接口,当应用要访问这些接口时就无法提供支持。为了解决这一问题,UraSDK中使用了桥接层进行访问,使用UraSDK生产的Hybrid应用相比原生应用,多了Bridge和<web-view>部分。非标准化接口就可通过开发对应平台的插件来完成。

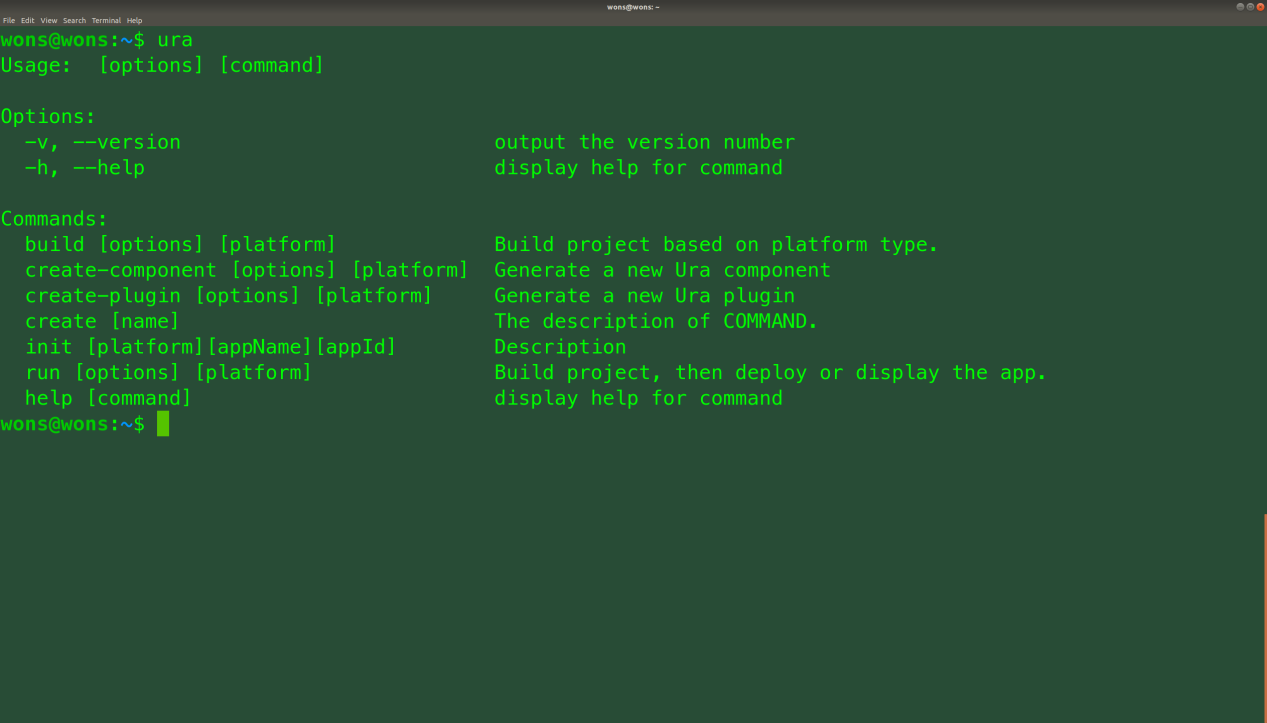
开发调试UraSDK当前提供脚手架(UraCli)和VS Code插件来用于进行开发调试。UraCli内部组装了多个工具,开发者可通过命令行交互完成创建新项目、构建测试或生产版本、在模拟器或平台上运行等功能。

基础版的VS Code调试插件基于UraCli开发,可用于在Ura Project内进行便捷操作。

四、DEMO 运行效果
使用UraSDK开发的DEMO应用在各个平台上的运行效果如下:
1. 在Web端(浏览器应用内)

2. 在Linux端(Electron应用)

3. 在Android端(混合原生应用)

五、UraSDK 应用场景
UraSDK Hybrid应用开发解决方案,目前已具备丰富的UI组件库、可复用海量的插件生态,为开发者提供了一种高效、简洁的开发方式,快速构建跨平台应用。我们总结了适 UraSDK大展拳脚的几个场景,不妨来试一试:
1. 已有桌面端或移动端的SPA Web应用,期望转为原生应用使用;
2. 已有桌面端或移动端的SPA Web应用,期望可跨端跨平台使用;
3. 期望可以通过一次应用开发,即可实现各个平台功能体验一致;
4. 期望可在短期内开发出视觉交互良好的功能开发验证应用。
欢迎感兴趣的开发者扫描下方二维码加群,共同探讨openKylin UraSDK技术规划和发展。

六、关于HTML5 SIG
openKylin社区HTML5 SIG专注于打造基于Web(HTML5、CSS、Javascript、WASM等)技术的终端操作系统桌面环境,负责相关代码软件仓库的规划、版本维护和升级工作。
SIG主页:
https://gitee.com/openkylin/community/tree/master/sig/html5

