Installation Guide: Vue Development on openKylin
In today’s digital era, web development is increasingly vital, with front-end frameworks evolving rapidly. Vue.js, known for its simple API, efficient virtual DOM, and rich ecosystem, is a favorite among many developers. If you’re a newcomer to web development, setting up an efficient Vue.js environment on openKylin is the first step in your programming journey.
This article guides you through creating an ideal Vue.js development setup on the openKylin operating system, sharing practical tips and tools to enhance your development experience.
openKylin is an open-source desktop OS developed by the openKylin community, compatible with major architectures like X86, ARM, and RISC-V. It features leading versions of the kernel, libraries, and applications, making it easy to install essential development tools like Node.js and npm, perfect for web and front-end framework development.
1). Install Node.js
Since Vue.js relies on Node.js, follow these steps on openKylin:
Download the latest package from the Node.js official website.
Extract the package, rename it to 'nodejs', and move it to /usr/.
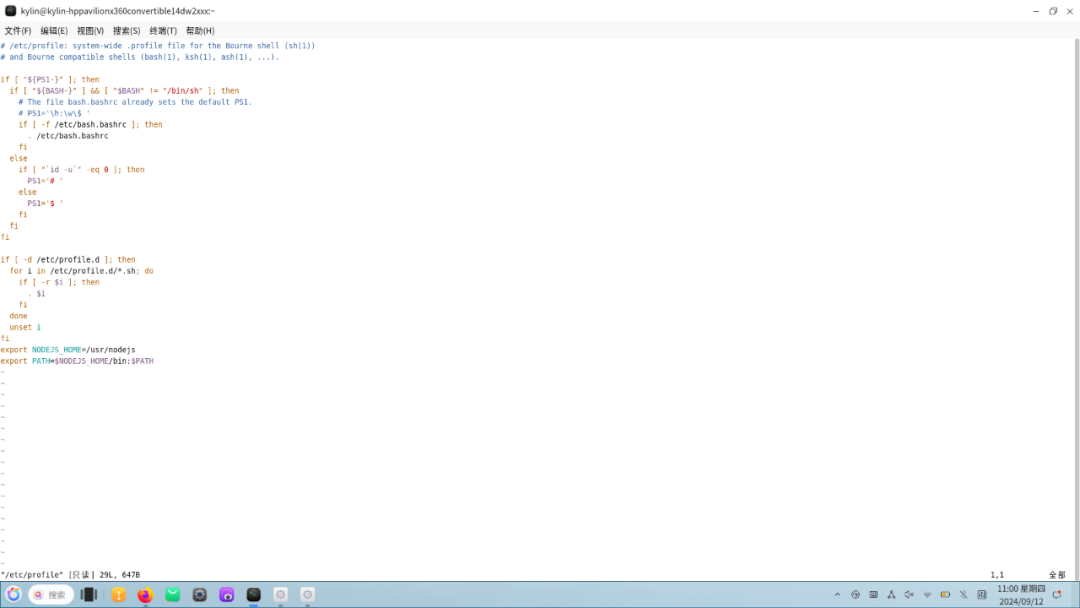
Edit /etc/profile to add nodejs to the environment variables.

Verify the installation with node -v.

2). Install Vue CLI
Vue CLI is the official command-line tool for Vue.js, designed to help you quickly create and manage Vue projects. Installing Vue CLI is straightforward:
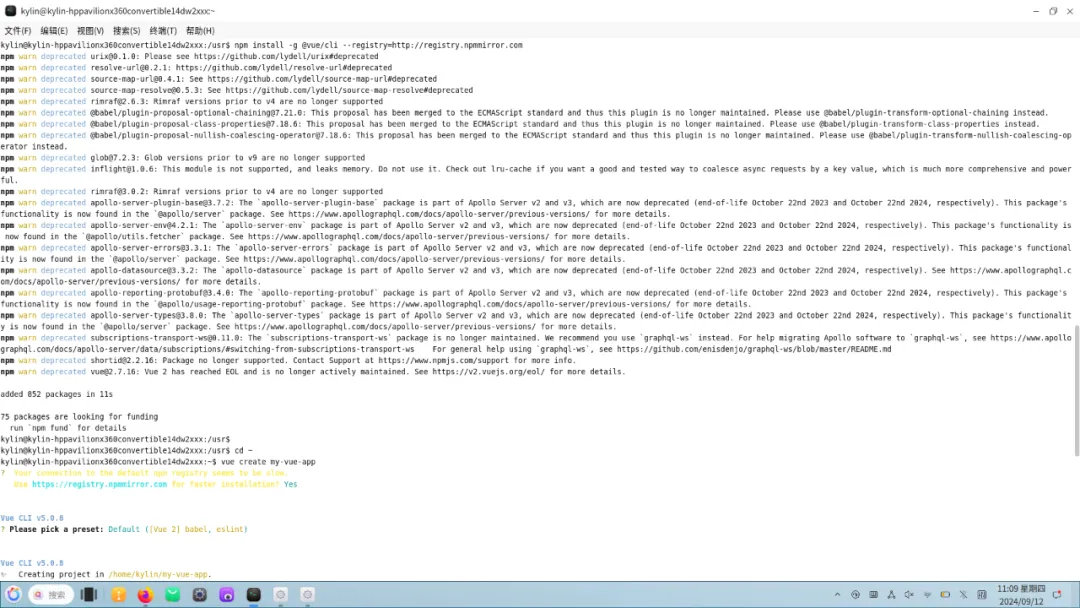
npm install -g @vue/cli
Once installed, you can verify the installation by checking the version with vue --version.

With Vue CLI installed, create a new Vue project easily by running a command that guides you through the process, allowing you to choose default settings or customize the configuration to your liking:
vue create my-vue-app
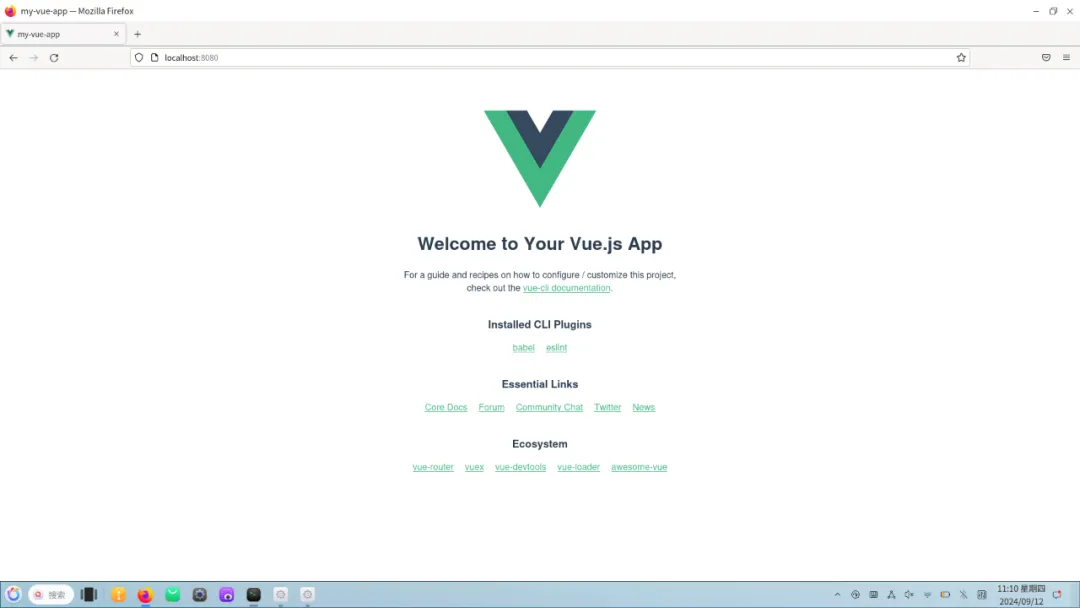
After setting up, navigate to your project directory and start the development server.
cd my-vue-app npm run serve
You can then preview your Vue app at http://localhost:8080.

1). Use VS Code
2). Git for Version Control
Using Git for version control is standard in modern software development. Install Git on openKylin to initialize your projects:
sudo apt install git cd my-vue-app git init
By following these steps, you’ve successfully set up a complete Vue.js development environment on openKylin. Whether for learning or practical projects, openKylin offers a stable and efficient platform. We hope this guide helps you quickly dive into Vue.js development and enjoy the joys of programming

